
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Set the style of the bottom border using CSS
To set the style of the bottom border, use the border-bottom-style property. The values for the border you can set is, dotted, double, dashed, solid, etc.
Example
You can try to run the following code to style bottom border
<!DOCTYPE html>
<html>
<head>
<style>
p.dotted {border-bottom-style: dotted;}
p.double {border-bottom-style: double;}
p.dashed {border-bottom-style: dashed;}
p.solid {border-bottom-style: solid;}
p.inset {border-bottom-style: inset;}
p.outset {border-bottom-style: outset;}
</style>
</head>
<body>
<p class = "dotted">Dotted bottom border.</p>
<p class = "double">Double bottom border.</p>
<p class = "dashed">Dashed bottom border.</p>
<p class = "solid">Solid bottom border.</p>
<p class = "inset">Inset bottom border.</p>
<p class = "outset">Outset bottom border.</p>
</body>
</html>
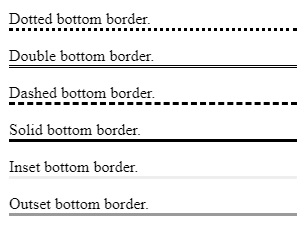
Output


Advertisements
