
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Set a component and place it next to the previously added component with GridBagLayout in Java
We have set a component first −
GridBagConstraints constraints = new GridBagConstraints();
constraints.gridy = 0;
panel.add(new JButton("First row"), constraints);
Now, we will place it next to the previously added component −
constraints.gridx = GridBagConstraints.RELATIVE;
constraints.gridy = 1;
panel.add(new JButton("2nd row 1st column"), constraints);
panel.add(new JButton("2nd row 2nd column"), constraints);
Example
package my;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class SwingDemo {
public static void main(String[] args) {
JFrame frame = new JFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel panel = new JPanel();
panel.setLayout(new GridBagLayout());
GridBagConstraints constraints = new GridBagConstraints();
constraints.gridy = 0;
panel.add(new JButton("First row"), constraints);
constraints.gridx = GridBagConstraints.RELATIVE;
constraints.gridy = 1;
panel.add(new JButton("2nd row 1st column"), constraints);
panel.add(new JButton("2nd row 2nd column"), constraints);
frame.add(panel);
frame.setSize(550, 300);
frame.setVisible(true);
}
}
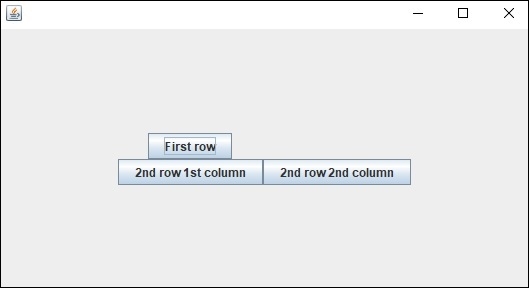
Output


Advertisements
