Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Retrieve the position (X,Y) of an HTML element
The X, Y position of an HTML document represents X as horizontal whereas Y vertical position. Here, we will see two examples to get the position i.e.
- Get the position of a specific text on a web page.
- Get the position of buttons on a web page.
Get the position of a specific text on a web page
To get the position of a specific text on a web page, we will use the getBoundingClientRect() method. It provides information about the size of an element and its position relative to the viewport. This will give us the X and Y coordinates on mouseover ?
var rect = element.getBoundingClientRect(); document.getElementById('text').innerHTML = 'X Coordinate= ' + rect.x + '<br>' + 'Y Coordinate = ' + rect.y;
The values are displayed in the div on mouseover ?
<div onmouseover="getPositionXY(this)"> X,Y Position = <p id='text'></p> </div>
Example
Let us now see the example ?
<!DOCTYPE html> <html> <head> <title>Example X,Y Coordinate</title> <script> function getPositionXY(element) { var rect = element.getBoundingClientRect(); document.getElementById('text').innerHTML = 'X Coordinate= ' + rect.x + '<br>' + 'Y Coordinate = ' + rect.y; } </script> </head> <body> <h1>Position</h1> <p>To get the position, move the mouse cursor over the below text.</p> <div onmouseover="getPositionXY(this)"> X,Y Position = <p id='text'></p> </div> </body> </html>
Output

On keeping the cursor on the text, the X, Y coordinates will be visible ?

Get the position of buttons on a web page
In this example, we will get the position of buttons on a web page. To get the position, we will use the getBoundingClientRect() method. It provides information about the size of an element and its position relative to the viewport. This will give us the X and Y coordinates on click ?
function getPositionXY(element) { var rect = element.getBoundingClientRect(); document.getElementById('demo').innerHTML = 'X Coordinates = ' + rect.x + ', ' + 'Y Coordinates = ' + rect.y }
The values are displayed in the div on mouseover ?
<p>Get the Coordinates of any of the button positioned below:</p> <button id='button1' onclick="getPositionXY(this)">Button 1</button> <button id='button1' onclick="getPositionXY(this)">Button 2</button> <button id='button1' onclick="getPositionXY(this)">Button 3</button> <button id='button1' onclick="getPositionXY(this)">Button 4</button> <br><br> <button id='button1' onclick="getPositionXY(this)">Button 5</button> <button id='button1' onclick="getPositionXY(this)">Button 6</button> <button id='button1' onclick="getPositionXY(this)">Button 7</button> <button id='button1' onclick="getPositionXY(this)">Button 8</button>
Example
Let us now see the example ?
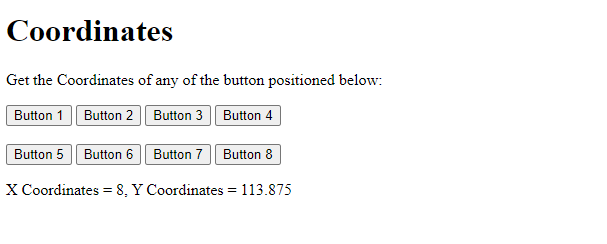
<!DOCTYPE html> <html> <head> <title>Coordinates of Buttons</title> <script> function getPositionXY(element) { var rect = element.getBoundingClientRect(); document.getElementById('demo').innerHTML = 'X Coordinates = ' + rect.x + ', ' + 'Y Coordinates = ' + rect.y } </script> </head> <body> <h1>Coordinates</h1> <p>Get the Coordinates of any of the button positioned below:</p> <button id='button1' onclick="getPositionXY(this)">Button 1</button> <button id='button1' onclick="getPositionXY(this)">Button 2</button> <button id='button1' onclick="getPositionXY(this)">Button 3</button> <button id='button1' onclick="getPositionXY(this)">Button 4</button> <br><br> <button id='button1' onclick="getPositionXY(this)">Button 5</button> <button id='button1' onclick="getPositionXY(this)">Button 6</button> <button id='button1' onclick="getPositionXY(this)">Button 7</button> <button id='button1' onclick="getPositionXY(this)">Button 8</button> <p id='demo'></p> </body> </html>
Output

Click on any of the Button to get the position ?