
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Remove and add new HTML Tags with JavaScript?
To remove and add new HTML tags, use the concept of hide() and show().
Let’s say the following are our buttons −
<button type="submit" id="hide">Click Me To hide above content </button> <button type="submit" id="show">Click Me To show above content </button>
To remove and add tags on button clicks, use hie() and show() −
$(document).ready(function(){
$("#hide").click(function(){
$("h1").hide();
});
$("#show").click(function(){
$("h1").show();
});
});
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<h1>Test JavaScript</h1>
<button type="submit" id="hide">Click Me To hide above content
</button>
<button type="submit" id="show">Click Me To show above content
</button>
<script>
$(document).ready(function(){
$("#hide").click(function(){
$("h1").hide();
});
$("#show").click(function(){
$("h1").show();
});
});
</script>
</body>
</html>
To run the above program, save the file name “anyName.html(index.html)” and right click on the file. Select the option “Open with Live Server” in VS Code editor.
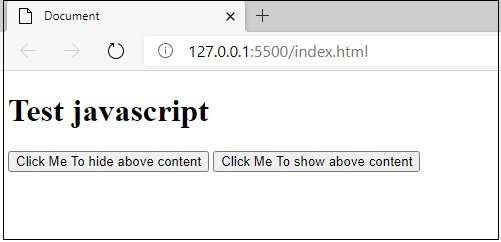
Output
This will produce the following output −

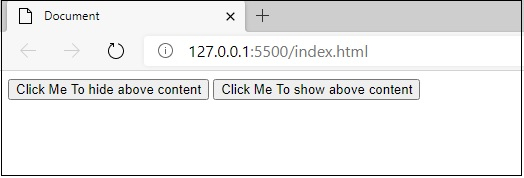
Case 1
When you click on the button “Click Me To hide above content”, you will get the following output.

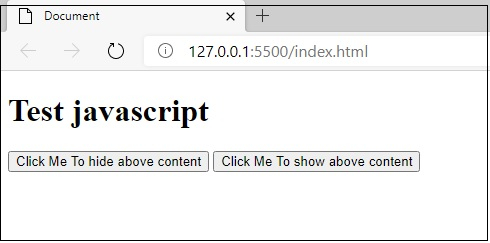
Case 2
When you click on the button “Click Me To show above content”, you will get the following output.


Advertisements
