
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Relative Positioning Working in CSS
We can define positioning of an element in CSS as relative which renders the element normally. Elements with positioning method as relative are positioned by CSS Positioning properties (left, right, top and bottom).
Example
Let’s see an example for CSS Relative Positioning Method −
<!DOCTYPE html>
<html>
<head>
<style>
p {
margin: 0;
}
div:first-child {
position: relative;
top:20px;
background-color: orange;
text-align: center;
}
</style>
</head>
<body>
<div>PostgreSQL</div>
<p>PostgreSQL is a powerful, open source object-relational database system.
It has more than 15 years of active development.................</p>
<div></div>
</body>
</html>
Output
Following is the output for the above code −

Example
Let’s see another example of positioning method −
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px double #a43356;
margin: 5px;
padding: 5px;
}
#d1 {
position: relative;
height: 10em;
}
#d2 {
position: absolute;
width: 20%;
bottom: 10px; /*relative to parent d1*/
}
#d3 {
position: fixed;
width: 30%;
top:10em; /*relative to viewport*/
}
</style>
</head>
<body>
<div id="d1">PhoneGap is a software development framework by Adobe System, which is used to develop mobile applications. To develop apps using PhoneGap, the developer does not require to have knowledge of mobile programming language but only web-development languages like, HTML, CSS, and JScript.<mark>relative</mark>
<div id="d2"><mark>absolute</mark></div>
<div id="d3"><mark>fixed</mark></div>
</div>
</body>
</html>
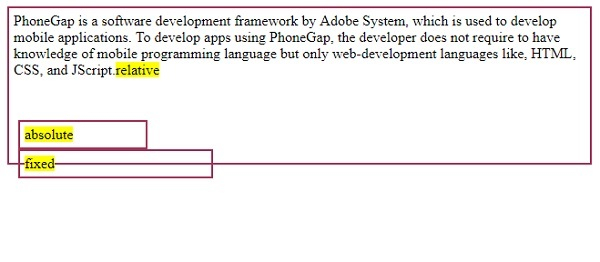
Output
This gives the following output: −


Advertisements
