
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
RegExp object in JavaScript.
The RegExp object is used for pattern matching some text by searching and extracting the part of text. The RegExp object can be created either using the regexp constructor or the literal syntax.
Following is the code for RegExp object in JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,
.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>RegExp object</h1>
<div class="sample"></div>
<div style="color: green;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to test the regex expression</h3>
<script>
let sampleEle = document.querySelector(".sample");
let resEle = document.querySelector(".result");
let str = "Hello world. This is a beautiful world";
sampleEle.innerHTML = str;
let pattern = new RegExp("world");
document.querySelector(".Btn").addEventListener("click", () => {
resEle.innerHTML += "pattern.test(str) = " + pattern.test(str) + "<br>";
resEle.innerHTML += "pattern.exec(str) = " + pattern.exec(str) + "<br>";
});
</script>
</body>
</html>
Output

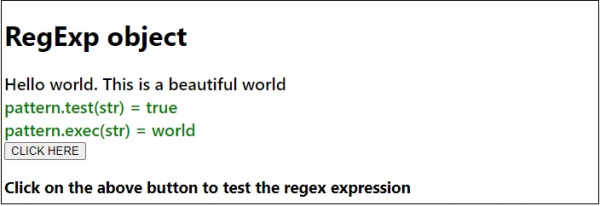
On clicking the ‘CLICK HERE’ button −


Advertisements
