
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Pseudo mandatory parameters in JavaScript
Following is the code to implement pseudo mandatory parameters in functions in JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>Optional function parameters</h1>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to call the add() and multiply() function</h3>
<script>
let resEle = document.querySelector(".result");
function add(a = 0, b = 0) {
return a + b;
}
function multiply(a, b) {
a = a || 0;
b = b || 0;
return a + b;
}
document.querySelector(".Btn").addEventListener("click", () => {
resEle.innerHTML = "Sum of the numbers = " + add() + "<br>";
resEle.innerHTML +=
"Multiplication of the numbers = " + multiply() + "<br>";
});
</script>
</body>
</html>
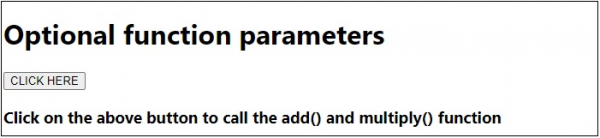
Output

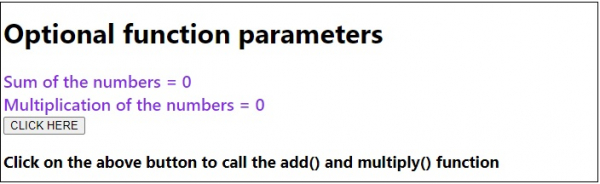
On clicking the ‘CLICK HERE’ button −


Advertisements
