
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
PreventDefault( ) vs Return false in JavaScript?
In this post, we will discover how to use javascript's preventDefault and return false functions to override an event's default behaviour.
The two most popular JavaScript methods for stopping an event's default behaviour are preventDefault() and return false.
Let's understand both of the concepts below ?
preventDefault() |
Return false |
|---|---|
The preventDefault() method is a function available on event objects in JavaScript |
Return false is not a function, but a javascript statement |
It helps to stop a certain event's default behaviour. |
It not only prevents the default behavior but also stops the event from propagating further to parent elements and stops the further execution of the function as well. |
It is available only on event objects |
It can be used anywhere in the javascript code. |
Example 1
In this case, we'll add an event listener to the submit event of a form. In order to stop the form from being submitted and to record a message to the console, we will execute preventDefault() on the event object within the event listener method. This will prevent the page from being refreshed, which is the typical browser behaviour, and allow us to handle the form submission event.
Filename: index.html
<!DOCTYPE html>
<html>
<head>
<title>PreventDefault( ) vs Return false in JavaScript?</title>
</head>
<body>
<form id="myForm">
<input type="text" name="username" />
<button type="submit">Submit</button>
</form>
<script>
const form = document.getElementById('myForm');
form.addEventListener('submit', function(event) {
event.preventDefault();
console.log('Form submission prevented.');
});
</script>
</body>
</html>
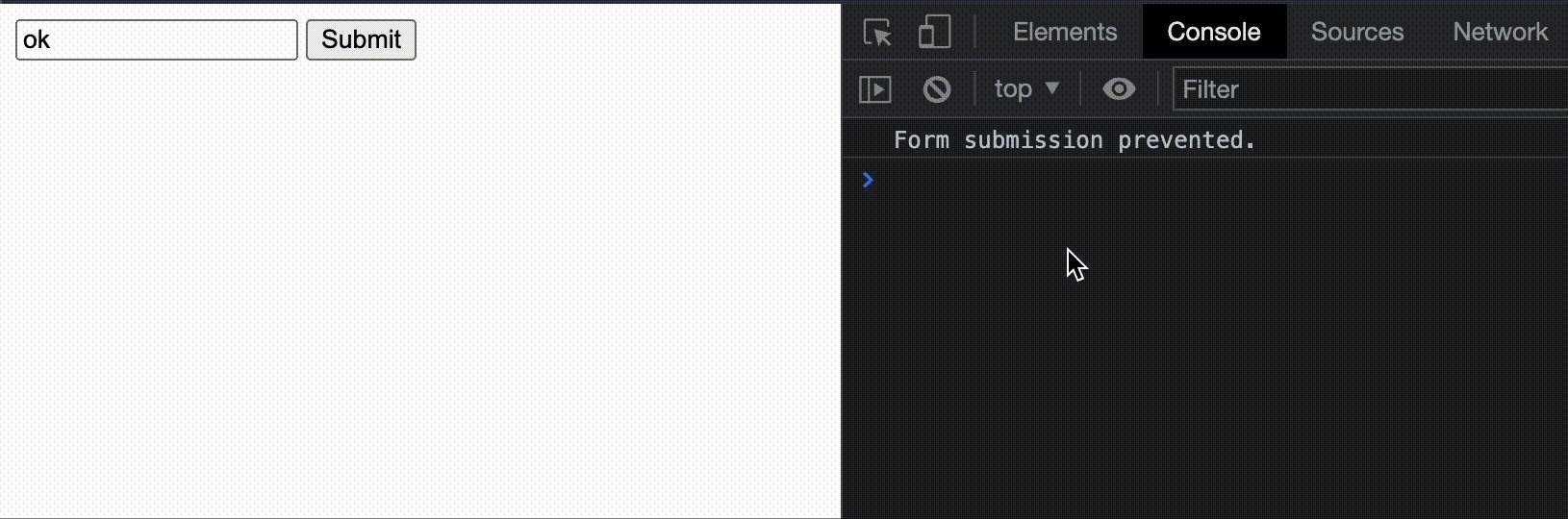
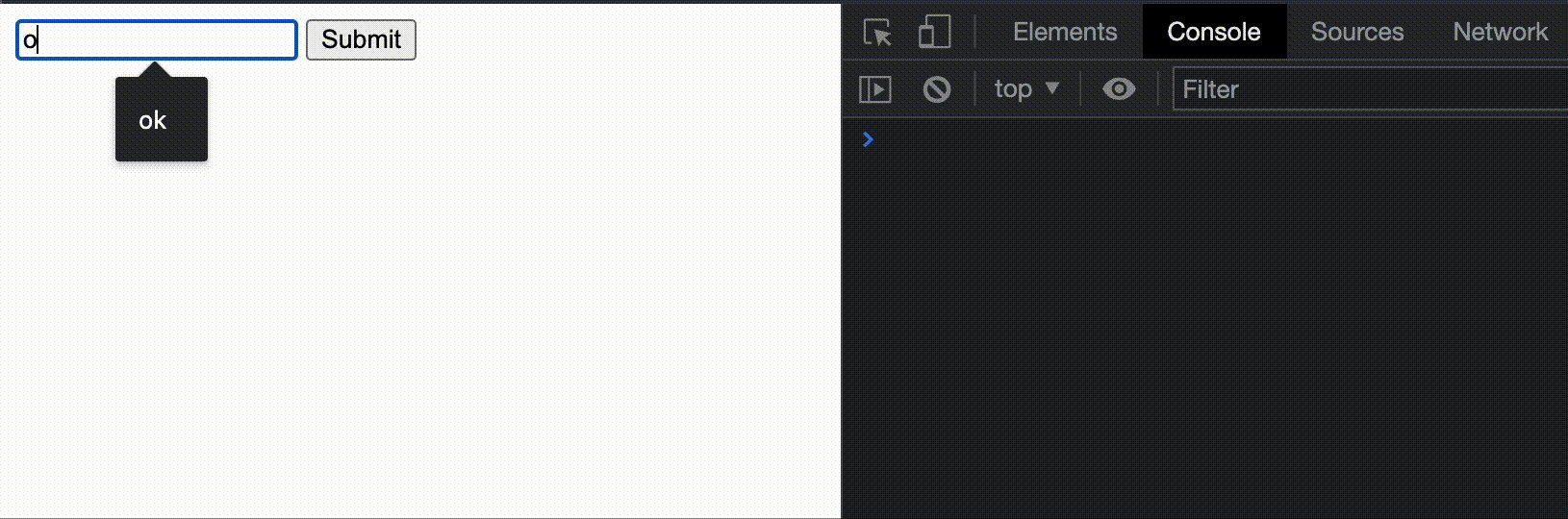
Output
The output will look like below ?

Example 2
In this instance, we'll connect a click event listener to the submit button using the onclick property, and we'll then immediately return false. This will prevent the form from being submitted and also stop the event propagation to propagate to its parent elements.
Filename: index.html
<!DOCTYPE html>
<html>
<head>
<title>PreventDefault( ) vs Return false in JavaScript?</title>
</head>
<body>
<form id="myForm">
<input type="text" name="username" />
<button type="submit" onclick="return false;">Submit</button>
</form>
</body>
</html>
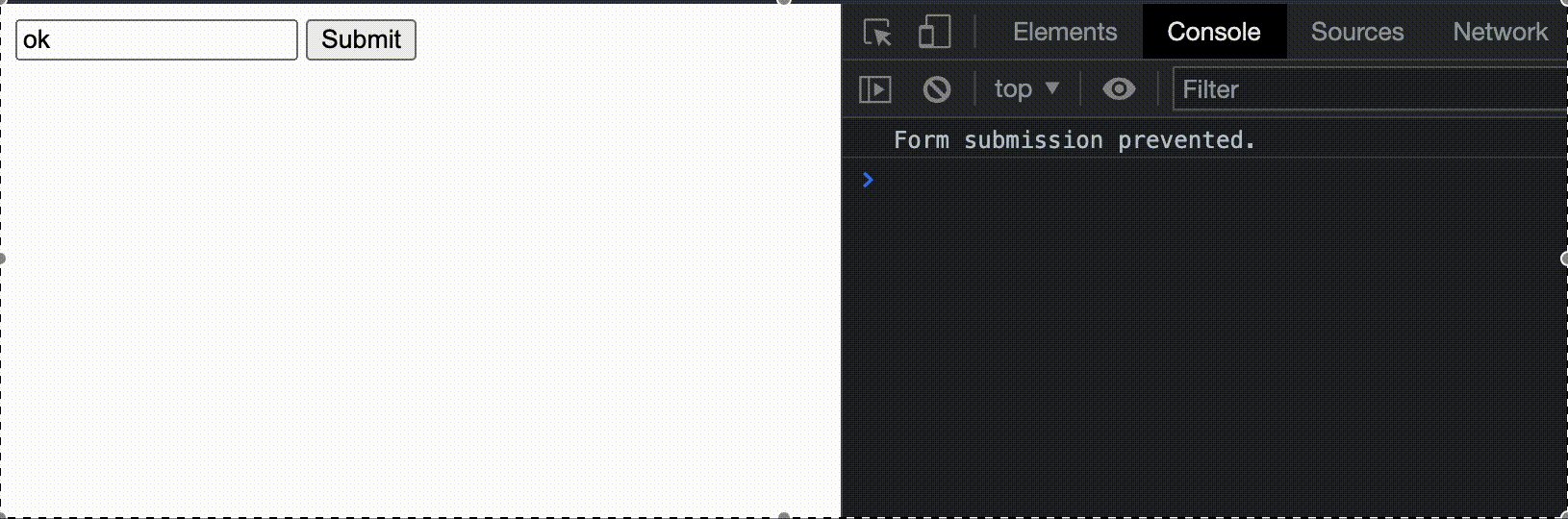
Output
The output will look like below ?

Conclusion
In conclusion, preventDefault() and return false in JavaScript are similar when it comes to event handling and modifying default behaviors, but with a subtle difference of one allowing the event propagation but the other stopping it. The preventDefault() method is used to stop the default behavior of an event, while return false not only prevents the default behavior but also stops event propagation to parent elements. We learned the concept of preventDefault vs return false in javascript and saw some examples explaining the same.

