
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Passing empty parameter to a method in JavaScript
Following is the code passing empty parameter to a method in JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>Passing empty parameter to a method</h1>
<div class="result"></div>
<button class="Btn">Click here</button>
<h3>Click on the above button to call multiply function and pass empty
parameters to it</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
function multiply(a = 2, b = 4) {
return a * b;
}
BtnEle.addEventListener("click", () => {
resEle.innerHTML = "The multiplication of numbers = " + multiply();
});
</script>
</body>
</html>
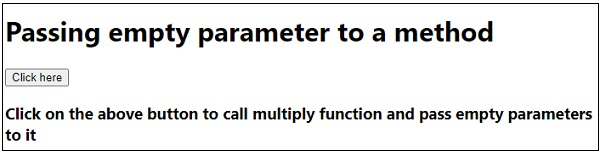
Output

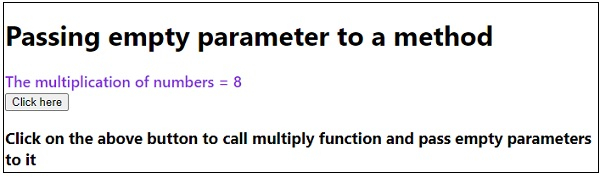
On clicking the ‘Click here’ button −


Advertisements
