
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Named arguments in JavaScript.
Following is the code for using named arguments in JavaScript functions −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample,.result {
font-size: 18px;
font-weight: 500;
color: red;
}
.result {
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>Named arguments in JavaScript functions</h1>
<div class="sample"></div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to call a function and pass above object to it
as argument
</h3>
<script>
let sampleEle = document.querySelector(".sample");
let resultEle = document.querySelector(".result");
sampleEle.innerHTML = "{a:22,b:44,c:55,d:99}";
function add({ a = 0, b = 0, c = 0, d = 0 }) {
return a + b + c + d;
}
document.querySelector(".Btn").addEventListener("click", () => {
resultEle.innerHTML += "Sum = " + add({ a: 22, b: 44, c: 55, d: 99 });
});
</script>
</body>
</html>
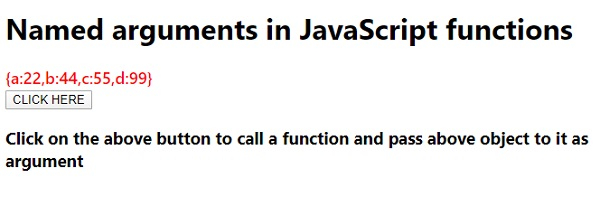
Output
The above code will produce the following output −

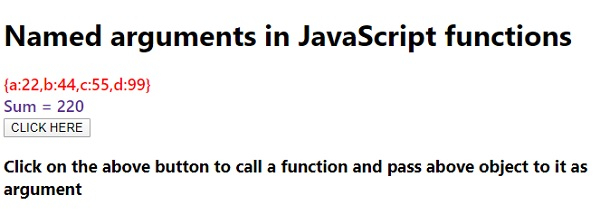
On clicking the ‘CLICK HERE’ button −


Advertisements
