
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Looping over matches with JavaScript regular expressions
Following is the code for looping over regular expression matches in javaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,
.sample {
font-size: 18px;
color: blueviolet;
font-weight: 500;
}
.sample {
color: red;
}
</style>
</head>
<body>
<h1>Looping over regex matches</h1>
<div class="sample">
There is a cat lying besides the cricket bat and chasing the rat
</div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to match words ending with 'at' in the above
sentence</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let text = sampleEle.innerHTML;
BtnEle.addEventListener("click", () => {
text.match(/at/g).forEach((element) => {
resEle.innerHTML += 'Found a match ending with "at" <br>';
});
});
</script>
</body>
</html>
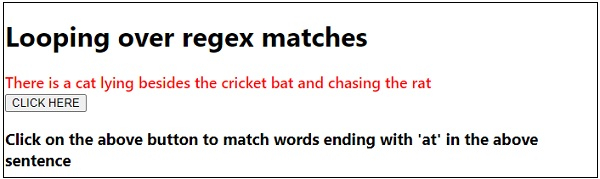
Output

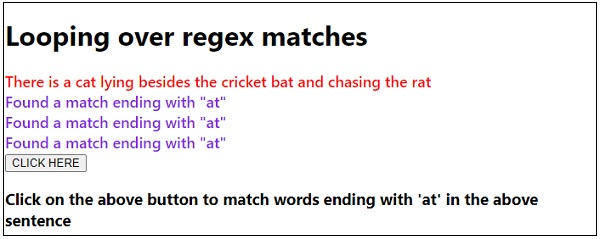
On clicking the ‘CLICK HERE’ button −


Advertisements
