
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Joining a JavaScript array with a condition?
Following is the code to a JavaScript array with a condition in JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.result {
color: red;
}
</style>
</head>
<body>
<h1>Joining a JavaScript array with a condition</h1>
<div class="sample"></div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click the above button to join the array elements that are divisible by 2.</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let arr = [1, 2, 3, 4, 5, 6, 7, 8, 11, 22, 33, 18];
sampleEle.innerHTML = arr;
let joinArr = arr.filter((el) => el % 2 == 0).join(" : ");
BtnEle.addEventListener("click", () => {
resEle.innerHTML = joinArr;
});
</script>
</body>
</html>
Output
The above code will produce the following output −

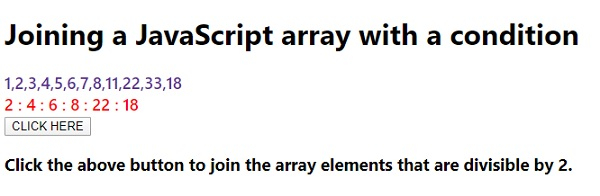
On clicking the ‘CLICK HERE’ button −


Advertisements
