
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
JavaScript -Short-circuiting in boolean
Following is the code for short circuiting in boolean −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>Short-circuit Boolean</h1>
<div class="result"></div>
<br />
<button class="Btn">&& short circuit evaluation</button>
<button class="Btn">|| short circuit evaluation</button>
<h3>Click on the above button to see the the short circuit evaluation</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelectorAll(".Btn");
function retTrue() {
resEle.innerHTML += "True <br>";
return true;
}
function retFalse() {
resEle.innerHTML += "False <br>";
return false;
}
BtnEle[0].addEventListener("click", () => {
resEle.innerHTML = "&& evaluation<br>";
retFalse() && retTrue();
});
BtnEle[1].addEventListener("click", () => {
resEle.innerHTML = "|| evaluation <br>";
retTrue() || retFalse();
});
</script>
</body>
</html>
Output

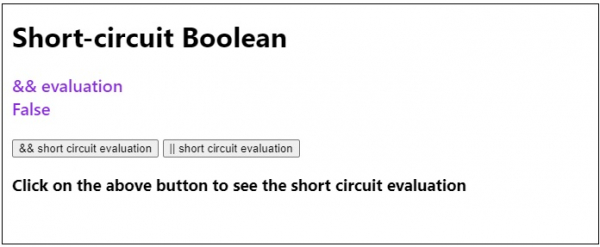
On clicking the ‘&& short circuit evaluation’ button −

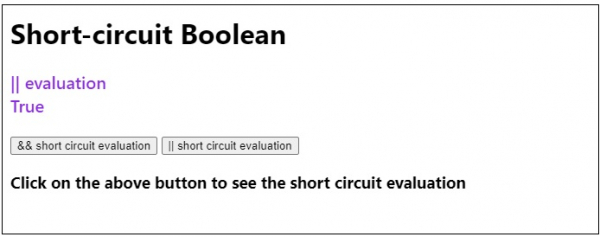
On clicking the ‘|| short circuit evaluation’ button −


Advertisements
