
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
JavaScript lastIndex Property
The lastIndex property in JavaScript returns the index position when a match occurs and the next match then resumes from that position only. The lastIndex property works only if the ‘g’ modifier is set.
Following is the code for the lastIndex property in JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample,
.result {
font-size: 18px;
font-weight: 500;
color: red;
}
</style>
</head>
<body>
<h1>JavaScript lastIndex Property</h1>
<div class="sample">The king bought an expensive ring.</div>
<div style="font-weight: bold; color: black;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to find the index of 'ing' in the above string
</h3>
<script>
let sampleEle = document.querySelector(".sample");
let resultEle = document.querySelector(".result");
let regex = new RegExp("ing", "g");
regex.test(sampleEle.innerHTML);
document.querySelector(".Btn").addEventListener("click", () => {
resultEle.innerHTML +='"ing" found Current Index = ' + regex.lastIndex + "<br>";
regex.test(sampleEle.innerHTML);
resultEle.innerHTML += '"ing" found Current Index = ' + regex.lastIndex;
});
</script>
</body>
</html>
Output

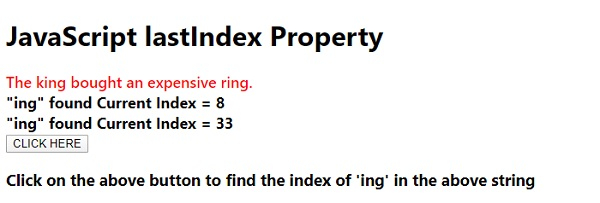
On clicking the ‘CLICK HERE’ button −


Advertisements
