
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
JavaScript JSON HTML
To generate HTML using JSON data, the code is as follows −
Note − JSONPlaceholder is a fake Online REST API for Testing and Prototyping
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample {
font-size: 18px;
font-weight: 500;
color: red;
}
</style>
</head>
<body>
<h1>JSON arrays</h1>
<div class="sample">EMPLOYEE NAME</div>
<table border="1" class="employee"></table>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to fill the employee table
</h3>
<script>
let sampleEle = document.querySelector(".employee");
document.querySelector(".Btn").addEventListener("click", () => {
fetch("https://jsonplaceholder.typicode.com/users")
.then((response) => response.json())
.then((result) => {
result.forEach((element) => {
sampleEle.innerHTML += "<td>" + element.name;
});
});
});
</script>
</body>
</html>
Output

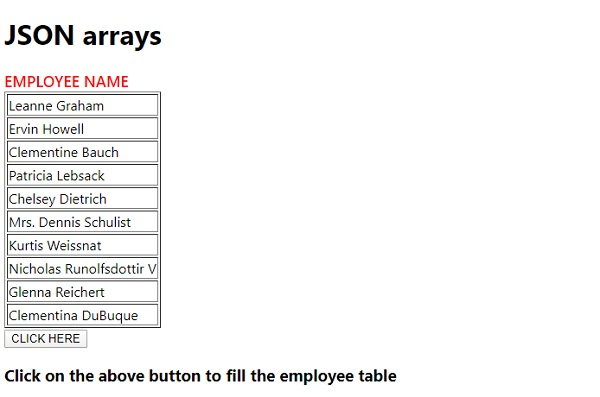
On clicking the ‘CLICK HERE’ button −


Advertisements
