
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
JavaScript code to print last element of an array
Following is the code to print last element of an array −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.result {
color: red;
}
</style>
</head>
<body>
<h1>JavaScript code to print last element of an array.</h1>
<div class="sample"></div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to get the last element of the above array</h3>
<script>
let resEle = document.querySelector(".result");
let sampeEle = document.querySelector(".sample");
let arr = ["A", 1, 2, 3, "B", "D"];
sampeEle.innerHTML = 'arr = '+arr;
document.querySelector(".Btn").addEventListener("click", () => {
resEle.innerHTML = "Last element of the array arr = " + arr.pop();
});
</script>
</body>
</html>
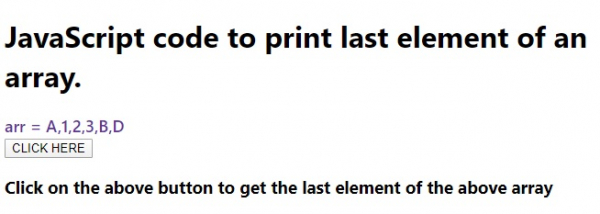
Output
The above code will produce the following output −

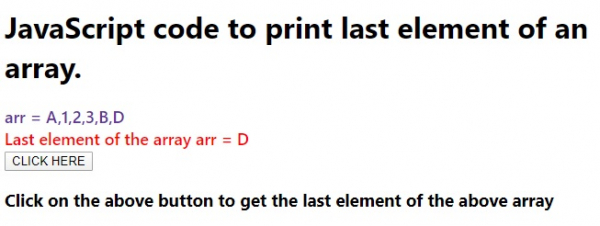
On clicking the ‘CLICK HERE’ button −


Advertisements
