
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
JavaScript array.values()
The JavaScript array.values() return an iterator object that contains all the values of a given array.
Following is the code for array.values() function −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>JavaScript array.values()</h1>
<div class="sample"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to see the array values only</h3>
<script>
let fillEle = document.querySelector(".sample");
let arr = ["cow", "bull", "lion", "tiger", "sheep"];
var entries = arr.entries();
for (let x of entries) fillEle.innerHTML += x + "</br>";
document.querySelector(".Btn").addEventListener("click", () => {
fillEle.innerHTML = "";
for(let x of arr.values()){
fillEle.innerHTML += x+ "</br>";
}
});
</script>
</body>
</html>
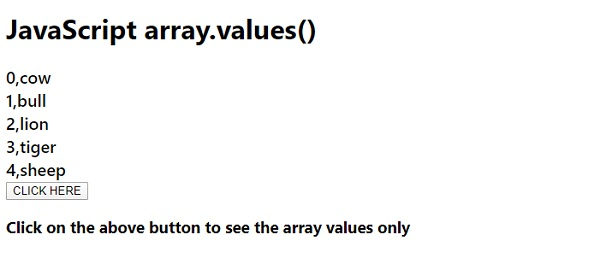
Output

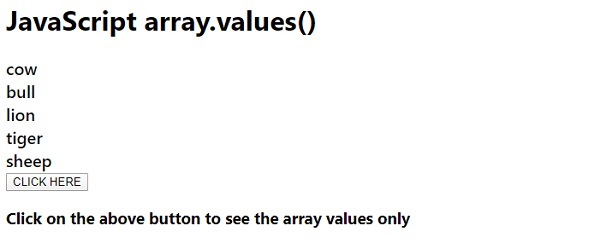
On clicking the “CLICK HERE” button −


Advertisements
