
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Is there an elegant way of passing an object of parameters into a function?
Following is the code to pass an object of parameters to a function −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.sample {
color: red;
}
</style>
</head>
<body>
<h1>Passing an object of parameters into a function</h1>
<div class="result"><br /></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to add 4 object values by passing them to a function</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
function addNum({ a, b, c, d }) {
return a + b + c + d;
}
let obj = {
a: 22,
b: 33,
c: 7,
d: 9,
};
BtnEle.addEventListener("click", () => {
resEle.innerHTML = " The sum of the parameters = " + addNum(obj);
});
</script>
</body>
</html>
Output
The above code will produce the following output −

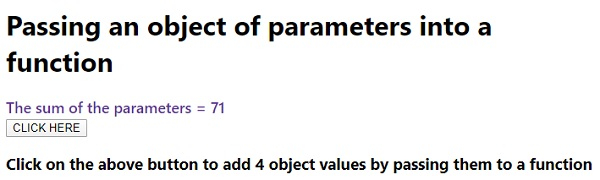
On clicking the ‘CLICK HERE’ button −


Advertisements
