
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
innerHTML vs innerText in JavaScript.
innerHTML − The innerHTML property returns the text, including all spacing and inner element tags. It preserves the formatting of the text and all the extra tags like <b>, <i> etc.
innerText − The innerText property returns just the text, removing the spacing and the inner element tags.
Following is the code for innerHTML and innerText in JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,
.sample {
font-size: 18px;
font-weight: 500;
color: red;
}
</style>
</head>
<body>
<h1>innerHTML vs innerText</h1>
<div class="sample">Hello <b>World</b> <i>Some Text</i></div>
<div class="result">innerHTML =</div>
<div class="result">innerText =</div>
<button class="Btn">Click here</button>
<h3>Click on the above button to see the innerText and innerHTML result for
the above paragraph</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let resEle = document.querySelectorAll(".result");
let sampleEle = document.querySelector(".sample");
let a;
BtnEle.addEventListener("click", () => {
resEle[0].innerHTML += sampleEle.innerHTML;
resEle[1].innerHTML += sampleEle.innerText;
});
</script>
</body>
</html>
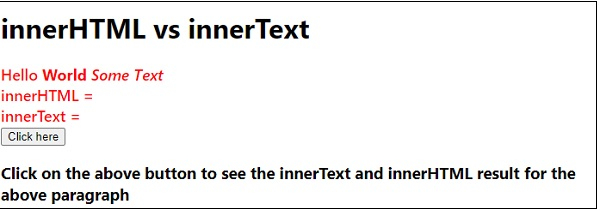
Output

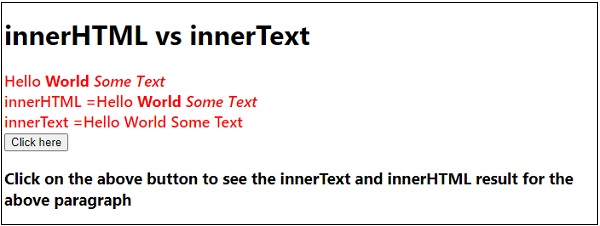
On clicking the ‘CLICK HERE’ button −


Advertisements
