
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML Window moveBy() Method
The HTML Window moveBy() method moves the window relative to its current coordinates.
Syntax
Following is the syntax −
window.moveBy(x,y)
Here, x and y define the value of moving the window horizontally and vertically in pixels respectively.
Let us see an example of HTML Window moveBy() Method −
Example
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background-color: #8BC6EC;
background-image: linear-gradient(135deg, #8BC6EC 0%, #9599E2 100%) no-repeat;
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
<h1>HTML Window moveBy() Method Demo</h1>
<button onclick="create()" class="btn">Create new window and then move it</button>
<script>
function create(){
var newWindow =window.open('','','width=150,height=150');
newWindow.moveBy(550, 200);
}
</script>
</body>
</html>
Output

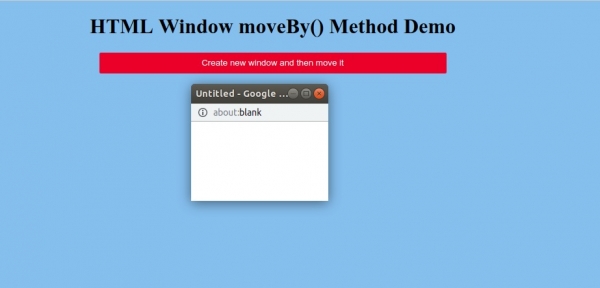
Click on “Create new window and then move it” button to generate a new window and then move it by using moveBy() method:


Advertisements
