
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML Window alert( ) Method
The HTML window alert() method shows an alert box with the defined message and an OK button in an HTML document.
Syntax
Following is the syntax −
alert(“message”);
Let us see an example of HTML window alert() method −
Example
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
</head>
<body>
<h1>HTML Window alert() Method</h1>
<button class='btn' onclick="add()">Click me to open an alert box</button>
<script>
function add() {
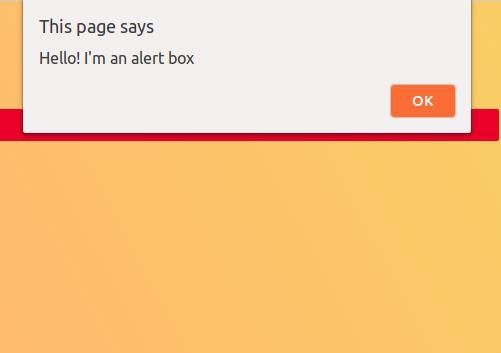
alert("Hello! I'm an alert box");
}
</script>
</body>
</html>
Output

Click on “Create me to open an alert box” button to open an alert box.


Advertisements
