
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML Viewport meta tag for Responsive Web Design
The HTML Viewport meta tag is used for creating responsive website. So that web page can adjust its width according to viewport.
Syntax
Following is the syntax −
< meta name=”viewport” content=”width=device-width, initial-scale=1.0” >
Attributes of viewport meta tag
| Attribute | Explanation |
|---|---|
| width | It specifies the virtual viewport width of the device. |
| height | It specifies the virtual viewport height of the device. |
| initial-scale | It specifies the zoom level when the page is first visited. |
| minimum-scale | It specifies the minimum zoom level to which the user can zoom the page. |
| maximum-scale | It specifies the maximum zoom level to which the user can zoom the page. |
| user-scalable | It specifies whether the user can zoom in or out. |
Example
Let us see an example of HTML viewport meta tag −
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
padding: 20px;
}
</style>
</head>
<body>
<h1>HTML Viewport meta tag Demo</h1>
<p>
This is a paragraph with some dummy text.
This is a paragraph with some dummy text.
This is a paragraph with some dummy text.
This is a paragraph with some dummy text.
</p>
<p>
This is another paragraph with some dummy text.
This is another paragraph with some dummy text.
This is another paragraph with some dummy text.
This is another paragraph with some dummy text.
This is another paragraph with some dummy text.
This is another paragraph with some dummy text.
</p>
</body>
</html>
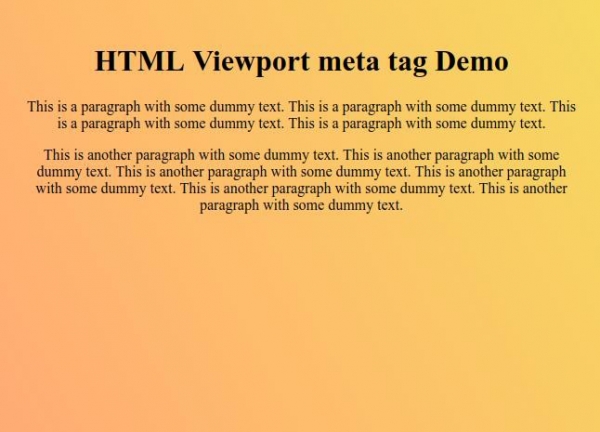
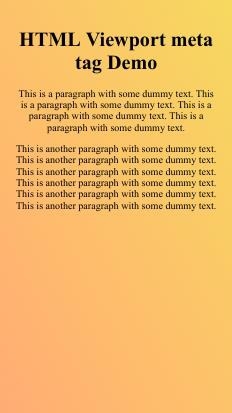
Output

Now try to resize browser window to observe how the page display on smaller device.


Advertisements
