
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML Screen width Property
The HTML Screen width property returns the total width of the user’s screen.
Syntax
Following is the syntax −
screen.width
Example
Let us see an example of HTML Screen width Property −
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
margin: 1rem auto;
font-weight: bold;
font-family: sans-serif;
}
</style>
<body>
<h1>HTML screen width Property</h1>
<button class="btn" onclick="get()">Show Screen Width</button>
<div class="show"></div>
<script>
function get() {
document.querySelector(".show").innerHTML = "Total width is " + screen.width + "px";
}
</script>
</body>
</html>
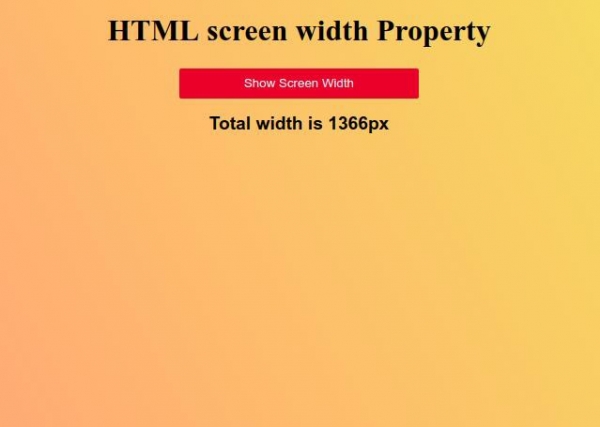
Output

Click on “Show Screen Width” button to display total width of user’s screen −


Advertisements
