
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML ondragenter Event Attribute
The HTML ondragenter event attribute is triggered when a draggable element or text enters a valid drop target in an HTML document.
Syntax
Following is the syntax −
<tagname ondragenter=”script”></tagname>
Example
Let us see an example of HTML ondragenter event Attribute −
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
}
.drop-target {
display: inline-block;
width: 150px;
height: 150px;
border: 2px solid #FFF;
margin: 1rem;
vertical-align: middle;
padding: 20px;
}
.circle {
background: #db133a;
height: 40px;
width: 40px;
border-radius: 50%;
}
.show {
color: #fff;
font-size: 1.2rem;
}
</style>
</head>
<body>
<h1>HTML ondragenter Event Attribute Demo</h1>
<div class="drop-target" ondrop="drop(event)" ondragenter="dragEnter(event)" ondragleave="dragLeave(event)" ondragover="allowDrop(event)">
<p ondragstart="dragStart(event)" draggable="true" id="dragtarget" class='circle'></p>
</div>
<div class="drop-target" ondragenter="dragEnter(event)" ondragleave="dragLeave(event)" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<p>Now try to drag and drop the red circle</p>
<div class="show"></div>
<script>
function dragStart(event) {
event.dataTransfer.setData("Text", event.target.id);
}
function dragEnter(event) {
if (event.target.className == "drop-target") {
event.target.style.background = "#db133a3d";
document.querySelector(".show").innerHTML = "Passed into the dropzone";
}
}
function dragLeave(event) {
if (event.target.className == "drop-target") {
event.target.style.background = "transparent";
document.querySelector(".show").innerHTML = "Passed out the dropzone";
}
}
function allowDrop(event) {
event.preventDefault();
}
function drop(event) {
event.preventDefault();
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.querySelector('.circle'));
}
</script>
</body>
</html>
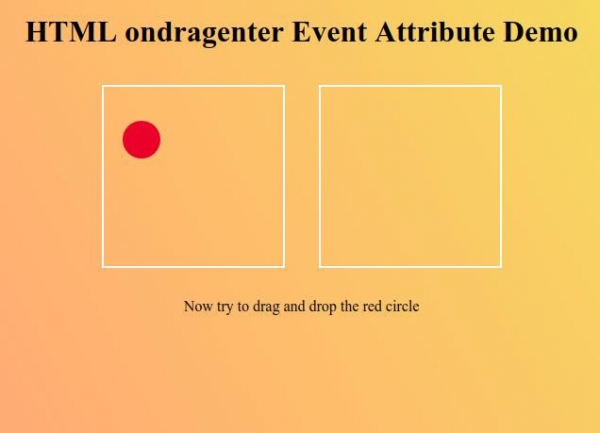
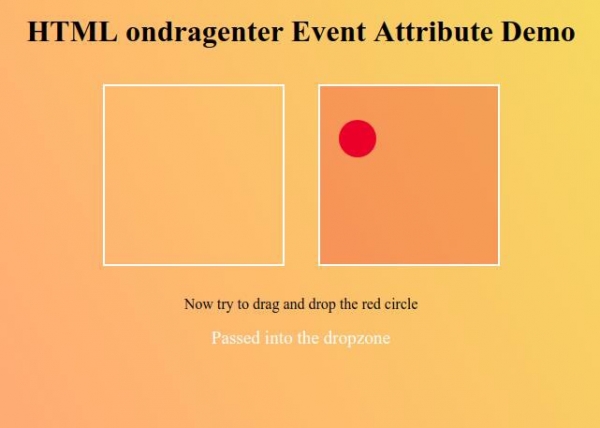
Output

Now try to drag and drop the red circle between the two boxes to observe how ondragstart event attribute works:


Advertisements
