
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML ondragend Event Attribute
The HTML ondragend event attribute is triggered when the user finished dragging an element or text of an HTML element in an HTML document.
Syntax
Following is the syntax −
<tagname ondragend=”script”></tagname>
Let us see an example of HTML ondragend event Attribute−
Example
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
}
.drop-target {
display: inline-block;
width: 150px;
height: 150px;
border: 2px solid #FFF;
margin: 1rem;
vertical-align: middle;
padding: 20px;
}
.circle {
background: #db133a;
height: 40px;
width: 40px;
border-radius: 50%;
}
.show {
color: #fff;
font-size: 1.2rem;
}
</style>
</head>
<body>
<h1>HTML ondragend Event Attribute Demo</h1>
<div class="drop-target" ondrop="drop(event)" ondragover="allowDrop(event)">
<p ondragstart="dragStart(event)" ondragend="dragFinished(event)" draggable="true" class="circle"></p>
</div>
<div class="drop-target" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<p>Now try to drag and drop the red circle</p>
<div class="show"></div>
<script>
function dragStart(event) {
event.dataTransfer.setData("Text", event.target.id);
document.querySelector(".show").innerHTML = "Started to drag the red circle.";
}
function dragFinished(event) {
document.querySelector(".show").innerHTML = "Finished dragging the red circle.";
}
function allowDrop(event) {
event.preventDefault();
}
function drop(event) {
event.preventDefault();
event.target.appendChild(document.querySelector('.circle'));
}
</script>
</body>
</html>
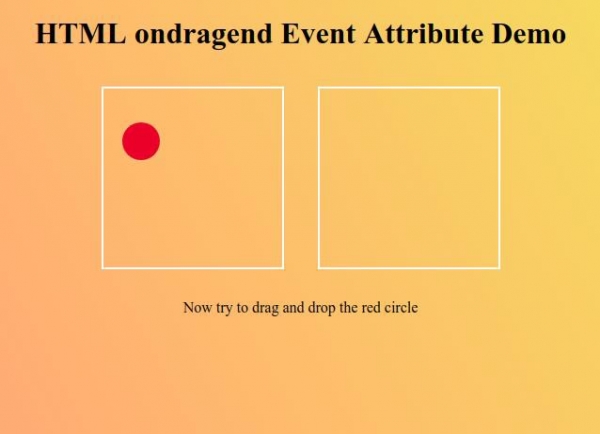
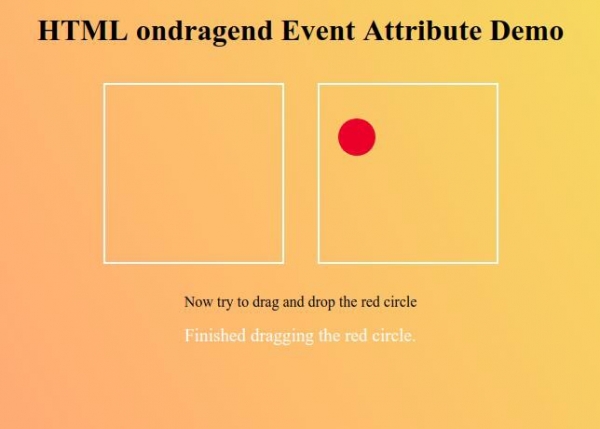
Output

Now try to drag and drop the red circle between the two boxes to observe how ondragend event attribute works:


Advertisements
