
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML Form method Attribute
The HTML form method attribute defines how to send form-data that means to be sent as URL variable or to be sent as an HTTP post transaction.
Syntax
Following is the syntax −
<form method=”get | post”></form>
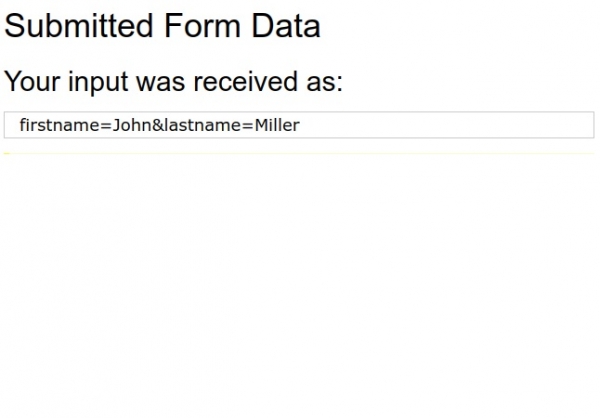
Here get sends the form data as URL variable and post sends the form data as an HTTP post transaction.
Let us see an example of HTML Form method Attribute−
Example
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
}
input {
width: 315px;
display: block;
margin: 1rem auto;
border: 2px solid #fff;
padding: 8px;
background: transparent;
border-radius: 20px;
outline: none;
}
::placeholder {
color: #000;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 20px;
width: 330px;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
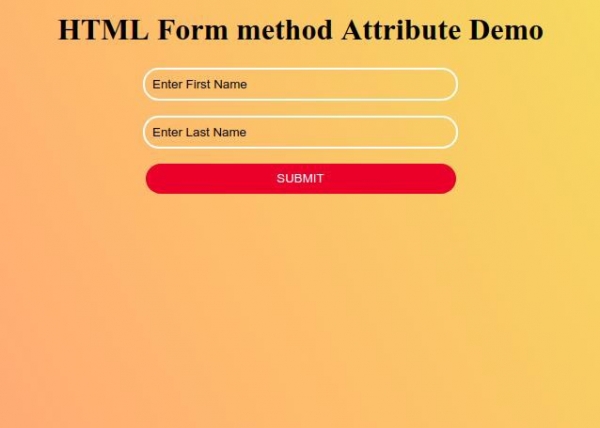
<h1>HTML Form method Attribute Demo</h1>
<form action="/action_page.php" method="get">
<input type="text" name="firstname" placeholder="Enter First Name">
<input type="text" name="lastname" placeholder="Enter Last Name">
<input type="submit" value="SUBMIT" class="btn">
</form>
</body>
</html>
Output

Enter the form details and then submit the form using “SUBMIT” button to observe how method attribute works.


Advertisements
