
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Window closed Property
The HTML DOM Window closed property returns a boolean value corresponding to the state of a window is closed or not.
Syntax
Following is the syntax −
Returning boolean value
window.closed
Example
Let us see an example of HTML DOM Window closed property −
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Window closed</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Window-closed</legend>
<input id="urlSelect" type="url" placeholder="Type URL here..."><br>
<input type="button" value="Go To" onclick="openWindow()">
<input type="button" value="Close" onclick="closeWindow()">
<input type="button" value="Restore" onclick="restoreWindow()">
</fieldset>
</form>
<script>
var urlSelect = document.getElementById("urlSelect");
var winSource;
function openWindow() {
browseWindow = window.open(urlSelect.value, "browseWindow", "width=400, height=200");
winSource = urlSelect.value;
}
function closeWindow(){
if(browseWindow)
browseWindow.close();
}
function restoreWindow(){
if(browseWindow.closed)
browseWindow = window.open(winSource, "browseWindow", "width=400, height=200");
}
</script>
</body>
</html>
Output
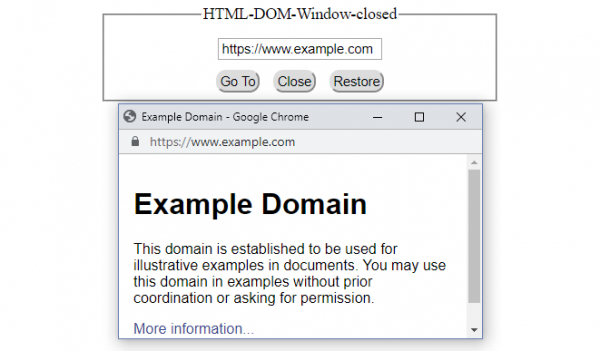
Clicking ‘Go To’ button with url field set −

Clicking ‘Close’ button −

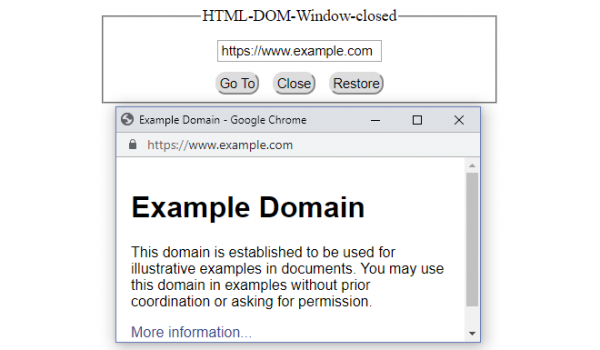
Clicking ‘Restore’ button −


Advertisements
