
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Ul Object
The HTML DOM Ul Object in HTML represents the <ul> element.
Creating a <ul> element
var ulObject = document.createElement(“UL”)
Here, “ulObject” can have the following properties but are not supported in HTML5 −
| Property |
Description |
|---|---|
| compact |
Itsets/returns whether the unordered list should be displayedsmaller than usual |
| type |
Itsets/returns the value of the type attribute of an unordered list |
Let us see an example of unordered list element −
Example
<!DOCTYPE html>
<html>
<head>
<title>Ul item()</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
ul{
width: 30%;
margin: 0 auto;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>item( )</legend>
<h2>Menu</h2>
<ul>
<li onclick="getOrder(0)">Mac & Cheese</li>
<li onclick="getOrder(1)">Pizza</li>
<li onclick="getOrder(2)">Burger</li>
</ul>
<div id="divDisplay">Click on menu item to order it</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var menuSelect = document.getElementsByTagName("li");
function getOrder(index) {
divDisplay.textContent = 'Order: '+(menuSelect.item(index)).textContent;
}
</script>
</body>
</html>
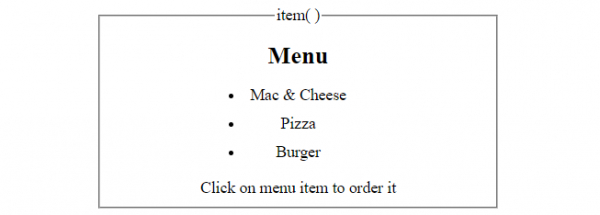
Output
Before clicking ‘<li>’ element −

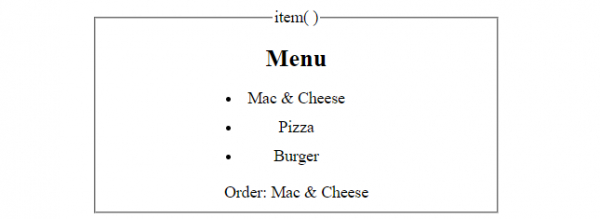
After clicking ‘<li>’ element −


Advertisements
