
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Track srclang Property
The HTML DOM Track srclang property sets/returns a value corresponding to the language of text track.
Following is the syntax −
Returning string value
trackObject.srclang
Setting srclang to stringValue
trackObject.srclang = stringValue
Let us see an example of Track srclang property −
Example
<!DOCTYPE html>
<html>
<head>
<title>Track srclang</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Track-srclang</legend>
<video id="videoSelect" controls width="250" src="sample.mp4">
<track default kind="subtitles" srclang="es" src="sample-es.srt" label="Spanish" />
<track kind="subtitles" srclang="en" src="sample-en.srt" label="English" />
</video><br>
<input type="button" onclick="getTrackDetails()" value="What is the language of default track?">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var trackSelect = document.getElementsByTagName("track");
function getTrackDetails() {
for(var i=0; i<trackSelect.length; i++)
if(trackSelect[i].default && trackSelect[i].srclang === 'es')
divDisplay.textContent = 'Language of default track: '+trackSelect[i].label;
}
</script>
</body>
</html>
Output
Before clicking ‘What is the language of default track?’ button −

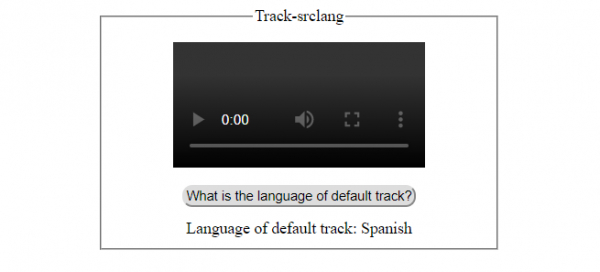
After clicking ‘What is the language of default track?’ button −


Advertisements
