
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Track src Property
The HTML DOM Track src property sets/returns the value of src attribute of track element to specify the URL for track.
Following is the syntax −
Returning string value
trackObject.src
Setting src to stringValue
trackObject.src = URL
Let us see an example of Track src property −
Example
<!DOCTYPE html>
<html>
<head>
<title>Track src</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Track-src</legend>
<video id="videoSelect" controls width="250" src="sample.mp4">
<track default kind="subtitles" srclang="es" src="sample-es.srt" label="English"/>
<track kind="subtitles" srclang="en" src="sample-en.srt" label="Spanish" />
</video><br>
<input type="button" onclick="getTrackDetails()" value="Is the src of default track trustworthy?">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var trackSelect = document.getElementsByTagName("track");
function getTrackDetails() {
for(var i=0; i<trackSelect.length; i++)
if(trackSelect[i].default){
console.log(trackSelect[i].src);
if(trackSelect[i].src === 'sample-es.srt')
divDisplay.textContent = 'src of default track is trustworthy';
else
divDisplay.textContent = 'src of default track is not trustworthy';
}
}
</script>
</body>
</html>
Output
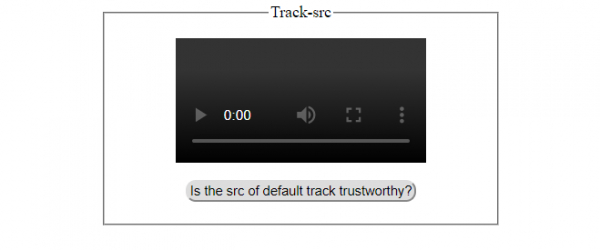
Before clicking ‘Is the src of default track trustworthy?’ button −

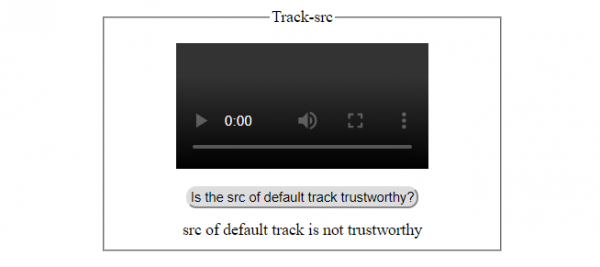
After clicking ‘Is the src of default track trustworthy?’ button −


Advertisements
