
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM TouchEvent ctrlKey Property
The HTML DOM TouchEvent ctrlKey property returns a Boolean value corresponding to the state if ctrl was pressed when a touch event was fired.
Following is the syntax −
Returning boolean value - true/false
touchEvent.ctrlKey
Here, “booleanValue” can be the following −
| booleanValue |
Details |
|---|---|
| true |
It defines that ctrl key waspressed when touch event occurred |
| false |
It defines that ctrl key wasnot pressed when touch event occurred |
Note: We ran Touch event examples on Online HTML Editors accessed on Mobile or systems with touch access. This is done so that we can perform touch operations like touch the screen for 2 seconds.
Let us see an example of TouchEvent ctrlKey property −
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM TouchEvent ctrlKey</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
legend{
border-color: #dc3545;
}
span {
display: inline-block;
width: 40px;
height: 20px;
margin: 1px;
color: #fff;
border: 3px solid black;
}
div span:nth-child(1){
background-color: #FF8A00;
}
div span:nth-child(2){
background-color: #F44336;
}
div span:nth-child(3){
background-color: #03A9F4;
}
div span:nth-child(4){
background-color: #4CAF50;
}
</style>
</head>
<body>
<form id="formSelect" ontouchstart="eventAction(event)">
<fieldset>
<legend>HTML-DOM-TouchEvent-ctrlKey</legend>
<label for="textSelect">Background Color Changer</label>
<div><span>alt</span><span>Ctrl</span><span>Meta</span><span>Shift</span></div>
<div id="divDisplay">No HotKey Pressed</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var formSelect = document.getElementById("formSelect");
function eventAction(event) {
if(event.ctrlKey){
formSelect.style.backgroundColor = '#F44336';
formSelect.style.color = '#FFF'
divDisplay.textContent = 'ctrl Key Pressed';
}
}
</script>
</body>
</html>
Output
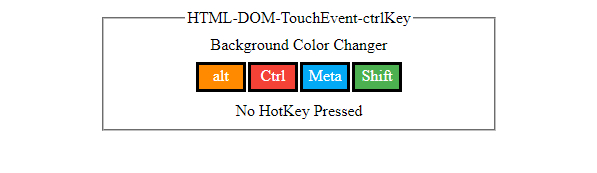
Before triggering touch event −

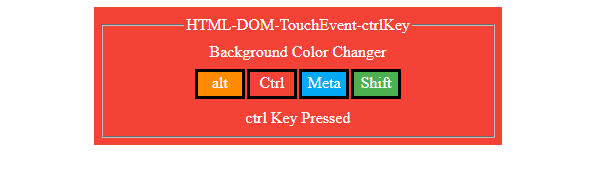
After triggering touch event with alt key pressed −


Advertisements
