
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Title Object
The HTML DOM Title Object in HTML represents the <title> element.
Creating a <title> element
var titleObject = document.createElement(“TITLE”)
Here, “titleObject” can have the following properties −
| Property |
Description |
|---|---|
| text |
Itsets/returns the value of the <title> element of thedocument |
Let us see an example of Title text property −
Example
<!DOCTYPE html>
<html>
<head>
<title id="titleSelect">HTML DOM Title text</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend id="legendSelect"></legend>
<input type="button" onclick="getTitleText()" value="What's the title of document?">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var legendSelect = document.getElementById("legendSelect");
var titleSelect = document.getElementById("titleSelect");
function getTitleText() {
divDisplay.textContent = 'Title of document: '+titleSelect.text;
legendSelect.textContent = titleSelect.text.split(' ').join('-');
}
</script>
</body>
</html>
Output
Before clicking ‘What's the title of document?’ button −

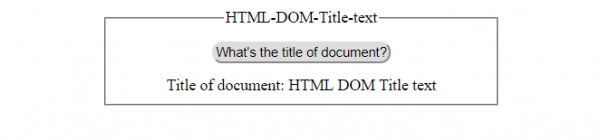
After clicking ‘What's the title of document?’ button −


Advertisements
