
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Textarea select() Method
The HTML DOM Textarea select() Method selects the content of a text area in an HTML document.
Syntax
Following is the syntax −
object.select()
Let us see an example of HTML DOM Textarea select() Method −
Example
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
<body>
<h1>DOM Textarea select() Method Demo</h1>
<textarea rows='5' cols="30">Hi! I'm a text area element with some dummy text.</textarea>
<button onclick="set()" class="btn">Select textarea content</button>
<script>
function set() {
document.querySelector("textarea").select();
}
</script>
</body>
</html>
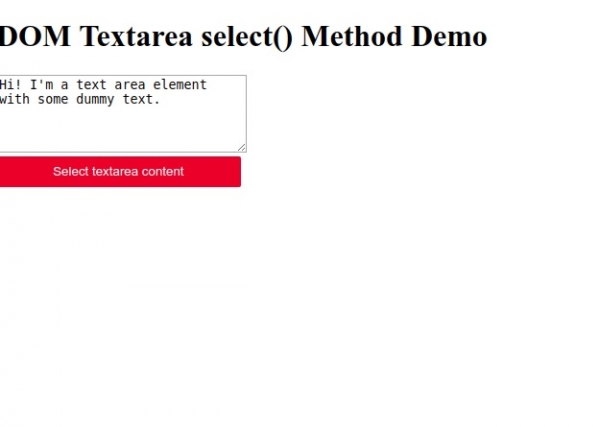
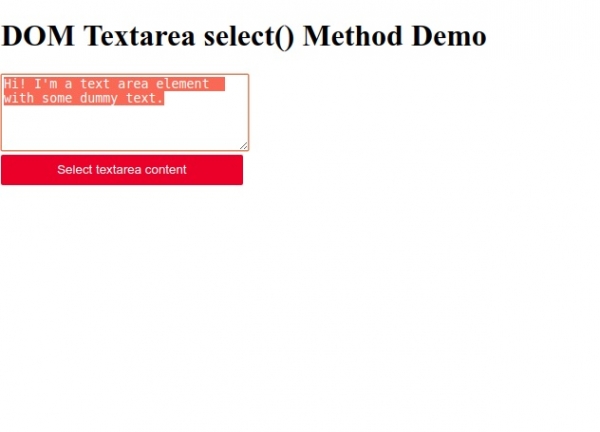
Output

Click on “Select textarea content” button to select the content of the textarea element.


Advertisements
