
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM TableRow Object
The HTML DOM TableRow Object represent the <tr> element of an HTML document.
Create TableRow object
Syntax
Following is the syntax −
document.createElement(“TR”);
Properties of TableRow object
| Property | Explanation |
|---|---|
| rowIndex | It returns the position of a row in the rows collection of a table. |
| sectionRowIndex | It returns the position of a row in the rows collection of a thead, tbody, or tfoot. |
Methods of TableRow object
| Method | Explanation |
|---|---|
| deleteCell() | It removes a cell from the current table row. |
| insertCell() | It adds a cell into the current table row. |
Let us see an example of TableRow object:
Example
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
width: 400px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
<h1>DOM TableRow Object Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Language</th>
</tr>
<thead>
<tbody class="table-body">
<tr>
<td>John</td>
<td>English</td>
</tr>
<tr>
<td>Elon</td>
<td>Germany</td>
</tr>
</tbody>
</table>
<button onclick="get()" class="btn">Create TableRow</button>
<script>
function get() {
var tr = document.createElement("TR");
tr.innerHTML = "<td>Mario</td><td>French</td>"
document.querySelector(".table-body").appendChild(tr);
}
</script>
</body>
</html>
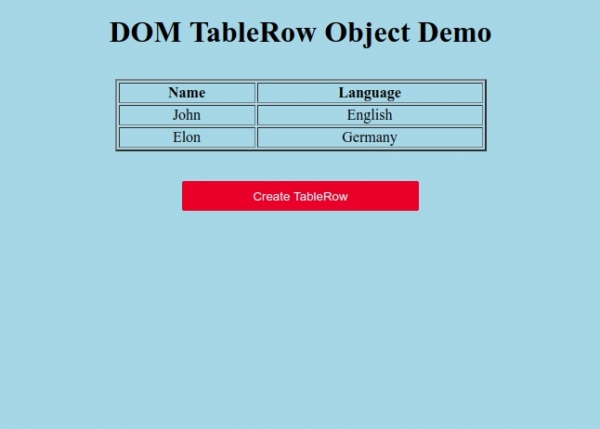
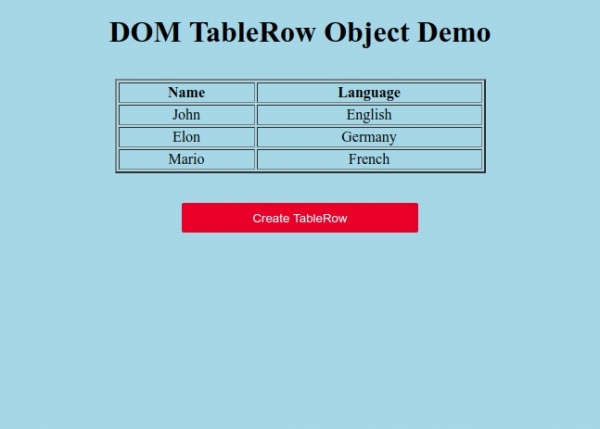
Output

Click on “Create TableRow” to create a table row.


Advertisements
