
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM TableData headers Property
The HTML DOM TableData headers property returns and modify the value of headers attribute of a table in an HTML document.
Syntax
Following is the syntax −
1. Returning headers
object.headers
2. Adding colspan
object.headers = “headers_ids”
Let us see an example of headers property −
Example
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
width: 400px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
<h1>DOM TableData headers Property Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Roll No.</th>
</tr>
<thead>
<tbody>
<tr>
<td headers="Name">John</td>
<td headers="Rollno">071717</td>
</tr>
<tr>
<td headers="Name: Jane" id="jane-data">Jane</td>
<td headers="Rollno">031717</td>
</tr>
</tbody>
</table>
<button onclick="get()" class="btn">Show Headers Value</button>
<div class="show"></div>
<script>
function get() {
document.querySelector(".show").innerHTML = document.querySelector('#jane-data').headers;
}
</script>
</body>
</html>
Output
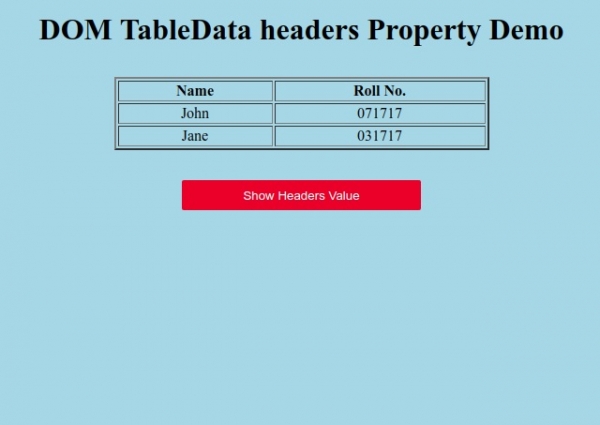
This will produce the following output:

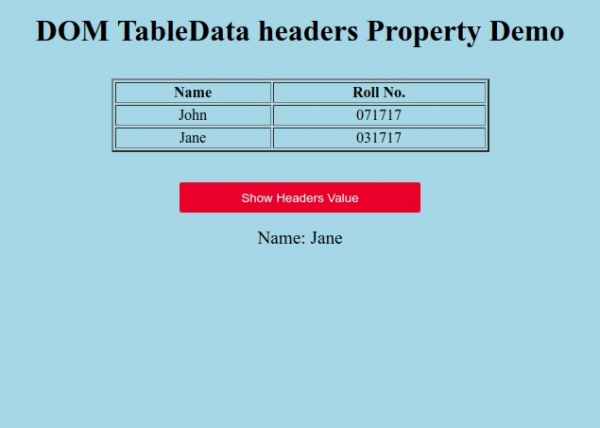
Click on “Show Headers Value” button to show the value of headers attribute of Jane row.


Advertisements
