
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Table tBodies Collection
The HTML DOM table tBodies Collection returns a collection of all <tbody> elements in a table in an HTML document.
Syntax
Following is the syntax −
object.tBodies
Properties of tBodies Collection
| Property | Explanation |
|---|---|
| length | It returns the number of <tbody> elements in the collection in an HTML document |
Properties of tBodies Collection
| Method | Explanation |
|---|---|
| [index] | It returns the specified index <tbody> element from the collection. |
| item(index) | It returns the specified index <tbody> element from the collection. |
| namedItem(id) | It returns the specified id <tbody> element from the collection. |
Let us see an example of HTML DOM table tBodies Collection −
Example
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
}
.show {
font-size: 1.2rem;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
<h1>DOM Table tBodies Collection Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Roll No.</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</tbody>
<tbody>
<tr>
<td>Elon</td>
<td>021717</td>
</tr>
<tr>
<td>Mario</td>
<td>011717</td>
</tr>
</tbody>
</table>
<button onclick="get()" class="btn">Get Number of table body</button>
<div class="show"></div>
<script>
function get() {
var table = document.querySelector('table');
document.querySelector('.show').innerHTML = 'Number of table body element : ' + table.tBodies.length;
}
</script>
</body>
</html>
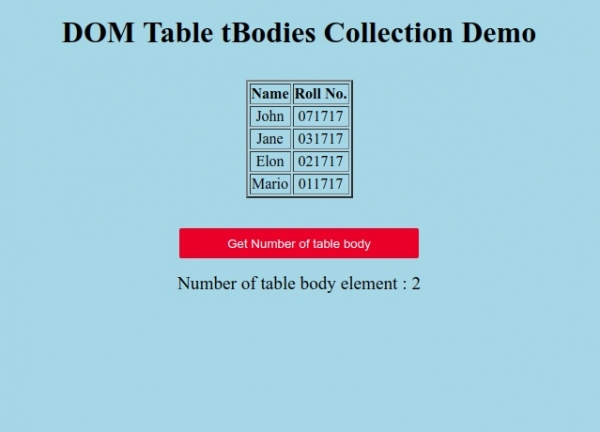
Output

Click on “Get Number of table body” button to get the number of <tbody> elements from the collection.


Advertisements
