
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Table rows Collection
The HTML DOM table rows Collection returns a collection of all <tr> elements of a table in an HTML document.
Syntax
Following is the syntax −
object.rows
Properties of rows Collection
elements in the collection in an HTML document.
| Property |
Explanation |
|---|---|
| length |
It returns the number of <tr> elements in the collection in an HTML document. |
Methods of rows Collection
element from the collection element from the collection. element from the collection
| Method |
Explanation |
|---|---|
| [index] |
It returns the specified index <tr> element from the collection. |
| item(index) <tr> |
It returns the specified index <tr> element from the collection. |
| namedItem(id) |
It returns the specified id <tr> element from the collection |
Let us see an example of HTML DOM table rows Collection −
Example
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
}
.show {
font-size: 1.2rem;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
<h1>DOM Table rows Collection Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Roll No.</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</tbody>
</table>
<button onclick="get()" class="btn">Get Number of Rows</button>
<div class="show"></div>
<script>
function get() {
var table = document.querySelector('table');
document.querySelector('.show').innerHTML = 'Number of rows : ' + table.rows.length;
}
</script>
</body>
</html>
Output

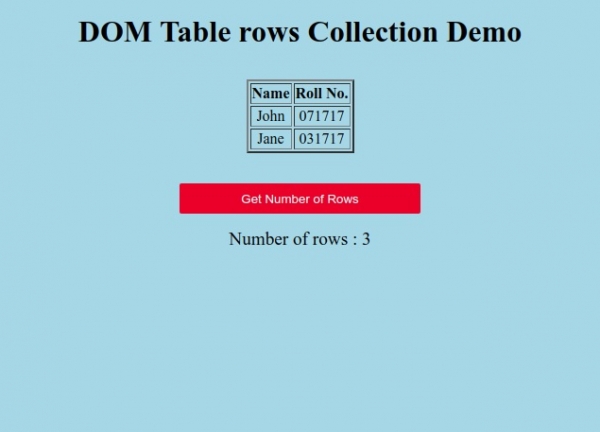
Click on “Get Number of Rows” button to get the number of <tr> elements from the collection.


Advertisements
