
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Progress Object
The DOM Progress Object represent the <progress> element of an HTML document.
Let us create progress object −
Syntax
Following is the syntax −
document.createElement(“PROGRESS”);
Properties
Following are the properties of progress object −
| Property |
Explanation |
|---|---|
| max |
It returns and alter the value of the max attribute of a progress element in an HTML document. |
| position |
It returns the value of position attribute of a progress element in an HTML document. |
| labels |
It returns a list of progress bar’s labels in an HTML document. |
| value |
It returns and alter the content of the value attribute of a progress element in an HTML document. |
Example
Let us see an example of progress object −
<!DOCTYPE html>
<html>
<head>
<style>
body{
text-align:center;
background-color:#fff;
color:#0197F6;
}
h1{
color:#23CE6B;
}
.drop-down{
width:35%;
border:2px solid #fff;
font-weight:bold;
padding:8px;
}
.btn{
background-color:#fff;
border:1.5px dashed #0197F6;
height:2rem;
border-radius:2px;
width:60%;
margin:2rem auto;
display:block;
color:#0197F6;
outline:none;
cursor:pointer;
}
p{
font-size:1.2rem;
background-color:#db133a;
color:#fff;
padding:8px;
}
</style>
</head>
<body>
<h1>DOM progress Object Demo</h1>
<button onclick="createProgress()" class="btn">Create a progress object</button>
<script>
function createProgress() {
var progressElement = document.createElement("PROGRESS");
progressElement.setAttribute("value","60");
progressElement.setAttribute("max","100");
document.body.appendChild(progressElement);
}
</script>
</body>
</html>
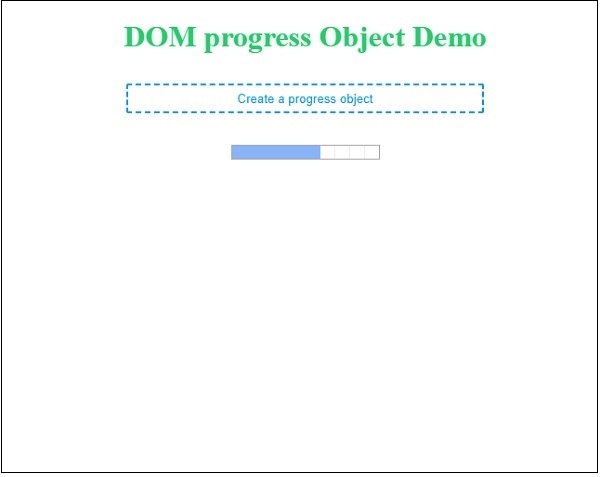
Output
This will produce the following output −

Click on “Create a progress object” button to create a progress object.


Advertisements
