
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Meter value Property
The HTML DOM Meter value property returns/sets a number corresponding to the value attribute of a <meter> element. Use this with high, low, min and max attributes for better results.
NOTE: Don’t use <meter> as a progress bar but only as a gauge.
Following is the syntax −
Returning value of the value property
meterElementObject.value
Value of the value property set
meterElementObject.value = number
Let us see an example of Meter value property −
Example
<!DOCTYPE html>
<html>
<head>
<title>Meter value</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Meter-value</legend>
<label for="paulaLifeSource">Paula's Health Risk: </label>
<meter id="paulaLifeSource" max="100" min="0" high="80" value="75" low="70" value="85"> </meter>
<input type="button" onclick="lifeSource()" value="Reduce">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'Life Source at '+paulaLifeSource.value;
function lifeSource(effect){
var paulaLifeSource = document.getElementById("paulaLifeSource");
var Immunity = paulaLifeSource.value;
paulaLifeSource.value = 10;
divDisplay.textContent = 'value changed to '+paulaLifeSource.value+' from '+Immunity;
}
</script>
</body>
</html>
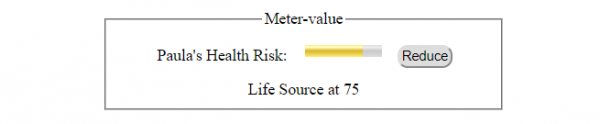
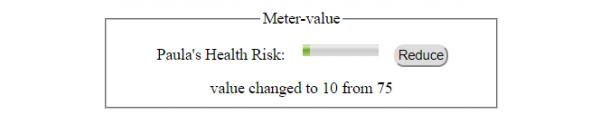
Output
Before clicking ‘Reduce’ button −

After clicking ‘Reduce’ button −


Advertisements
