
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Meter Object
The HTML DOM Meter Object in HTML represents the <meter> element.
NOTE: Don’t use <meter> as a progress bar but only as a gauge.
Following is the syntax −
Creating a <meter> element
var meterObject = document.createElement(“METER”)
Here, “meterObject” can have the following properties −
| Property |
Description |
|---|---|
| high |
It sets/returns the value ofthe high attribute in a gauge |
| labels |
It returns a list of <label>elements that are labels for the gauge |
| low |
It sets/returns the value ofthe low attribute in a gauge |
| max |
It sets/returns the value ofthe max attribute in a gauge |
| min |
It sets/returns the value ofthe min attribute in a gauge |
| optimum |
It sets/returns the value ofthe optimum attribute in a gauge |
| value |
It sets/returns the value ofthe value attribute in a gauge |
Let us see an example of Meter value property −
Example
<!DOCTYPE html>
<html>
<head>
<title>Meter value</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style></head>
<body>
<form>
<fieldset>
<legend>Meter-value</legend>
<label for="paulaLifeSource">Paula's Health Risk: </label>
<meter id="paulaLifeSource" max="100" min="0" high="80" value="75" low="70" value="85"> </meter>
<input type="button" onclick="lifeSource()" value="Reduce">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'Life Source at '+paulaLifeSource.value;
function lifeSource(effect){
var paulaLifeSource = document.getElementById("paulaLifeSource");
var Immunity = paulaLifeSource.value;
paulaLifeSource.value = 10;
divDisplay.textContent = 'value changed to '+paulaLifeSource.value+' from '+Immunity;
}
</script>
</body>
</html>
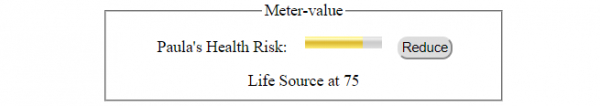
Output
Before clicking ‘Reduce’ button −

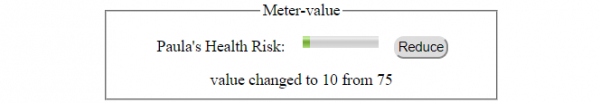
After clicking ‘Reduce’ button −


Advertisements
