
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Meter high Property
The HTML DOM Meter high property returns/sets a number corresponding to the high attribute of a <meter> element. Use this with low, min and max attributes for better results.
Syntax
Following is the syntax −
- Returning value of the high property
meterElementObject.high
- Value of the high property set
meterElementObject.high = number
Example
Let us see an example for Meter high property −
<!DOCTYPE html>
<html>
<head>
<title>Meter high</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Meter-high</legend>
<label for="paulaLifeSource">Paula's Health Risk: </label>
<meter id="paulaLifeSource" max="100" min="0" high="80" low="70" value="85"></meter>
<input type="button" onclick="lifeSource()" value="Medi Kit">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'Life Source at '+paulaLifeSource.value;
function lifeSource(effect){
var paulaLifeSource = document.getElementById("paulaLifeSource");
var Immunity = paulaLifeSource.high;
paulaLifeSource.high = 90;
divDisplay.textContent = 'Immunity increased to '+paulaLifeSource.high+' from '+Immunity;
}
</script>
</body>
</html>
Output
This will produce the following output −
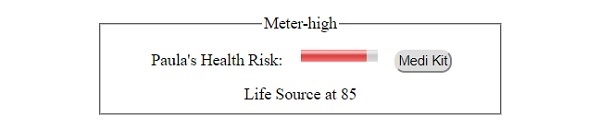
Before clicking ‘Medi Kit’ button −

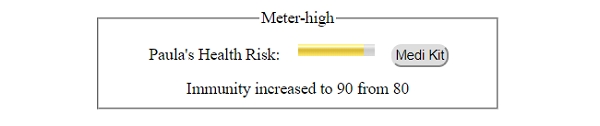
After clicking ‘Medi Kit’ button −


Advertisements
