
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Meta Object
The HTML DOM Meta Object in HTML represents the <meta> element.
Syntax
Following is the syntax −
Creating a <meta> element
var metaObject = document.createElement(“META”)
Properties
Here, “metaObject” can have the following collections & properties −
| Property |
Description |
|---|---|
| content |
It sets/returns the value of the content attribute of a <meta> element |
| httpEquiv |
It sets/returns an HTTP header for the information in the content attribute of <meta> element |
| name |
It sets/returns a name for the information in the content attribute of <meta> element |
| scheme |
It sets/returns how the value of the content attribute should be interpreted, but this is not supported in HTML5 |
Example
Let us see an example for HTML DOM meta element −
<!DOCTYPE html>
<html>
<head>
<title>Meta Object</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Meta-Object</legend>
<h2>Tutorial</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</p>
<input type="button" onclick="createMeta()" value="Create Meta Tag">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
function createMeta(){
var metaTag = document.createElement('META');
metaTag.setAttribute("name", "tutorialsContent");
metaTag.setAttribute("content", "JS tutorials");
document.head.appendChild(metaTag);
divDisplay.textContent = '<meta name="'+metaTag.name+'" content="'+metaTag.content+'" >';
}
</script>
</body>
</html>
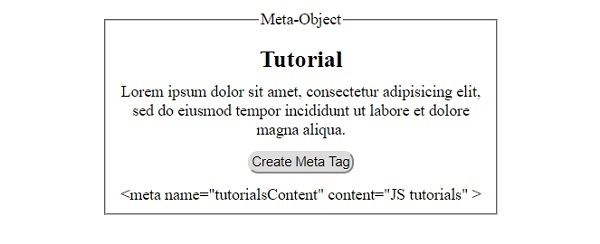
Output
This will produce the following output −
Before clicking ‘Create Meta Tag’ button −

After clicking ‘Create Meta Tag’ button −


Advertisements
