
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM MenuItem Object
The HTML DOM MenuItem Object in HTML represents the <menuitem> element.
NOTE − <menuitem> element only supported in Mozilla Firefox Browser.
Syntax
Following is the syntax −
Creating a <menuitem> element
var menuItemObject = document.createElement(“MENUITEM”)
Properties
Here, menuItemobject can have the following properties −
| Property | Description |
|---|---|
| checked | It sets/returns (true/false) if the menu item should be checked |
| command | It sets/returns the value of the command attribute |
| default | It sets/returns whether the menuItem should be the default |
| disabled | It sets/returns whether the menu item should be disabled |
| icon | It sets/returns an image that represents the menuItem |
| label | It sets/returns the value of the label attribute of the menuItem |
| radiogroup | It sets/returns the value of the radiogroup attribute of the menuItem |
| type | It sets/returns the value of the type attribute of the menuItem |
Example
Let us see an example for HTML DOM MenuItem element −
<!DOCTYPE html>
<html>
<head>
<title>Menu Object</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form contextmenu="MENU">
<fieldset>
<legend>Menu-Object</legend>
<label for="urlSelect">Current URL:</label>
<input type="url" size="30" id="urlSelect" value="https://www.example.com/aboutUs">
<div id="divDisplay"></div>
</fieldset>
<menu type="context"
id="MENU">
<menuitem label="Get URL"
onclick="contextFunction(1);">
</menuitem>
<menuitem label="Get Hostname"
onclick="contextFunction(2);">
</menuitem>
</menu>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var urlSelect = document.getElementById("urlSelect");
function gethref(){
divDisplay.textContent = 'URL Path: '+location.href;
}
function getHostname(){
divDisplay.textContent = 'Hostname: '+location.hostname;
}
function contextFunction(role){
if(role === 1)
this.gethref();
else
this.getHostname();
}
</script>
</body>
</html>
Output
This will produce the following output −
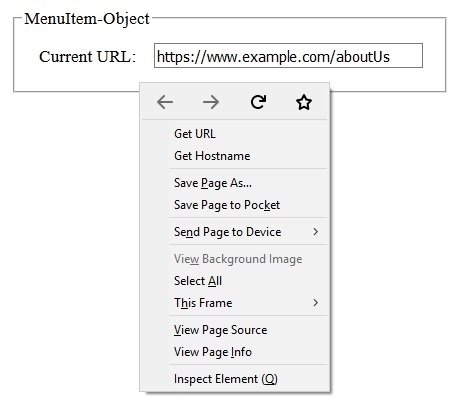
Right clicking on form −

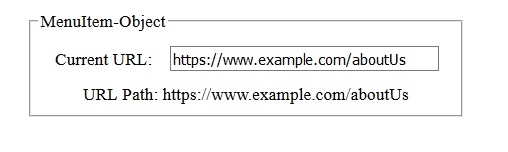
After clicking ‘Get Url’ menu item in context menu −

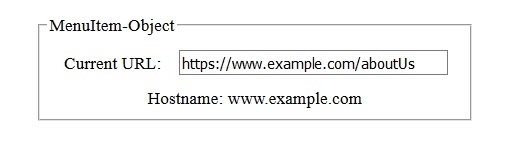
After clicking ‘Get Hostname’ menu item in context menu −


Advertisements
