
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Location replace() method
The HTML DOM Location replace() method is used for rendering a new document replacing the current document. It also removes the current document URL from document history disabling navigation to old document using ‘back’ button.
Syntax
Following is the syntax −
location.replace(URLString)
Example
Let us see an example for Location replace() property −
<!DOCTYPE html>
<html>
<head>
<title>Location replace()</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Location-replace( )</legend>
<label for="urlSelect">Current URL: </label>
<input type="url" id="urlSelect" value="https://www.example.com"><br>
<label for="newUrlSelect">New URL: </label>
<input type="url" id="newUrlSelect" placeholder="Give new url..."><br>
<input type="button" onclick="doReplace()" value="Go to new URL">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var urlSelect = document.getElementById("urlSelect");
var newUrlSelect = document.getElementById("newUrlSelect");
function doReplace(){
if(newUrlSelect.value === '')
divDisplay.textContent = 'Provide new URL';
else{
location.replace(newUrlSelect.value);
divDisplay.textContent = 'Redirecting to new URL';
}
}
</script>
</body>
</html>
Output
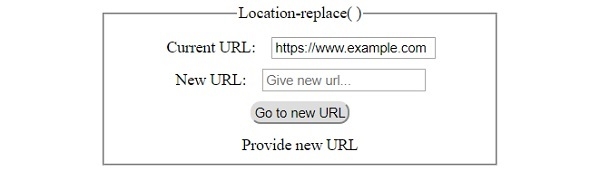
This will produce the following output −
After clicking ‘Go to new URL’ button with no input −

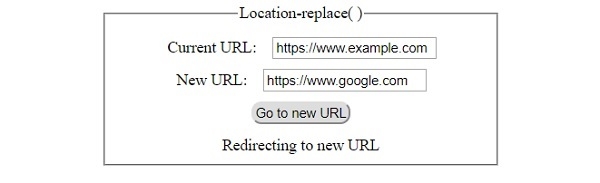
Clicking ‘Go to new URL’ button after fillings details −


Advertisements
