
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Location reload() method
The HTML DOM Location reload() method is used for re – rendering the current document. It provides the same functionality as the reload button in the browser.
Syntax
Following is the syntax −
location.reload(forceGetParameter)
Parameters
Here, “forceGetParameter” can be the following −
| forceGetParameter | Details |
|---|---|
| true | It defines that current document is reloaded from server. |
| false | It defines that current document is reloaded from browser cache. |
Example
Let us see an example for Location reload() property −
<!DOCTYPE html>
<html>
<head>
<title>Location reload()</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Location-reload( )</legend>
<label for="urlSelect">Email: </label>
<input type="email" id="emailSelect"><br>
<label for="urlSelect">Password: </label>
<input type="password" id="passSelect"><br>
<input type="button" onclick="doReload()" value="Reload">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var emailSelect = document.getElementById("emailSelect");
var passSelect = document.getElementById("passSelect");
divDisplay.textContent = 'Do not reload, all the details will be lost';
function doReload(){
alert('Page reloaded, all the details are lost');
location.reload();
}
</script>
</body>
</html>
Output
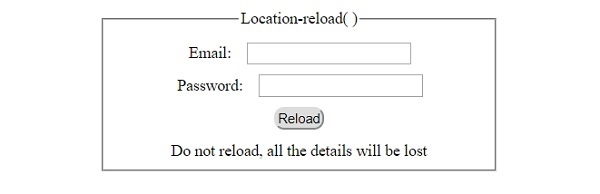
This will produce the following output −
Before clicking ‘Reload’ button −

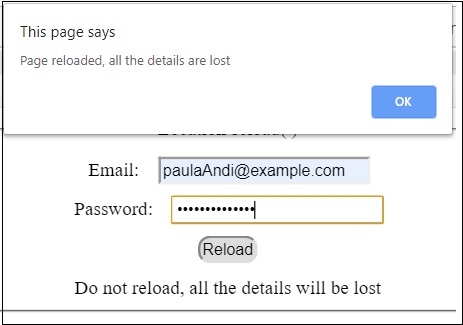
Clicking ‘Reload’ button after fillings details −


Advertisements
