
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Legend form Property
The HTML DOM Legend form property returns the reference of enclosing form for Legend tag.
Syntax
Following is the syntax −
Returning reference to the form object
legendObject.form
Example
Let us see an example for Legend form property −
<!DOCTYPE html>
<html>
<head>
<title>Legend form</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form id="Mid-Term">
<fieldset>
<legend id="legendForm">Legend-form</legend>
<label for="WeekSelect">Examination Week:
<input type="week" value="2019-W36">
</label>
<input type="button" onclick="showExamination()" value="What exams are in this week? ">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var legendForm = document.getElementById("legendForm");
function showExamination() {
divDisplay.textContent = 'Examinations: '+legendForm.form.id;
}
</script>
</body>
</html>
Output
This will produce the following output −
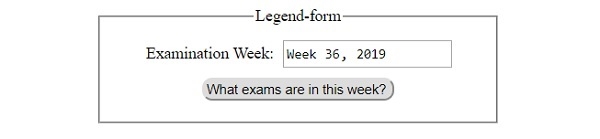
Before clicking ‘What exams are in this week?’ button −

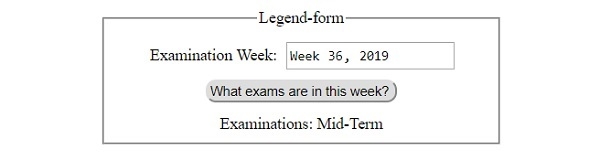
After checking ‘What exams are in this week?’ button −


Advertisements
