
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Label Object
The HTML DOM Label Object in HTML represents the <label> element.
Syntax
Following is the syntax −
Creating a <label> element
var labelObject = document.createElement(“LABEL”)
Properties
Here, “LabelObject” can have the following properties −
| Property | Description |
|---|---|
| Control | It returns the control of the label |
| form | It returns a reference of enclosing form that contains the label |
| htmlFor | It returns/sets the value of the for attribute of a label |
Example
Let us see an example for Label htmlForproperty −
<!DOCTYPE html>
<html>
<head>
<title>Label htmlFor</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Label-htmlFor</legend>
<label id="CurrentEditor" for="editorTwo">Current Editor:</label><br>
<input type="text" id="editorOne" placeholder="editorOne">
<input type="text" id="editorTwo" placeholder="editorTwo">
<input type="button" onclick="getEventData()" value="Change Editor">
<div id="divDisplay">Label for attribute set as editor two</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var labelSelect = document.getElementById("CurrentEditor");
function getEventData() {
if(labelSelect.htmlFor === 'editorTwo'){
divDisplay.textContent = 'Label for attribute set as editor one';
labelSelect.htmlFor = 'editorOne';
}
}
</script>
</body>
</html>
Output
This will produce the following output −
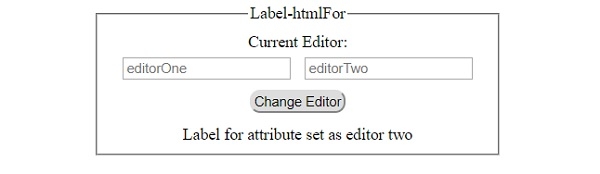
Before clicking ‘Change Editor’ button −

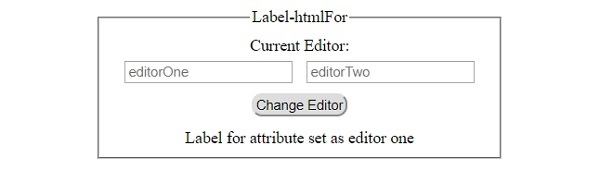
After clicking ‘Change Editor’ button −


Advertisements
