
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM KeyboardEvent shiftKey Property
The HTML DOM KeyboardEvent shiftKey property returns the Boolean value (true/false) corresponding to if shift key was pressed using an event or not.
Syntax
Following is the syntax −
Returning booleanValue −
event.shiftKey
Example
Let us see an example for KeyboardEvent shiftKey property −
<!DOCTYPE html>
<html>
<head>
<title>KeyboardEvent shiftKey</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>KeyboardEvent-shiftKey</legend>
<label>Editor:
<input type="text" id="textSelect" onkeydown="getEventData(event)" autocomplete="off">
</label>
<div id="divDisplay">I Dare you to press the shift key</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function getEventData(InputEvent) {
if(InputEvent.shiftKey === true)
divDisplay.textContent = 'You are very brave!';
else
divDisplay.textContent = 'You scared enough?';
}
</script>
</body>
</html>
Output
This will produce the following output −
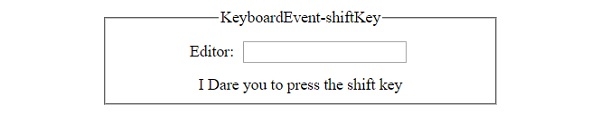
Before typing anything in the text field −

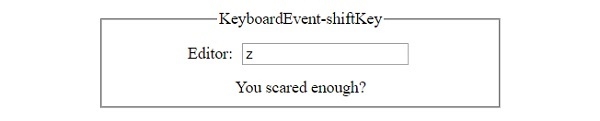
After typing wrong answer in the text field −

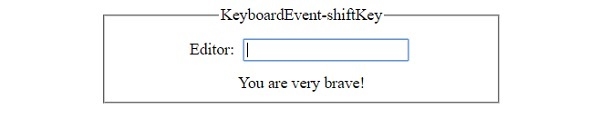
After typing correct answer in the text field −


Advertisements
