
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Kbd Object
The Kbd Object represents an inline element which displays monospace font by default.
Syntax
Following is the syntax −
Creating a <Kbd> element
var kbdObject = document.createElement(“KBD”)
Example
Let us see an example for Kbd object element −
<!DOCTYPE html>
<html>
<head>
<title>Kbd Object</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Kbd Object</legend>
<label for="textSelect">Keyboard Input: </label>
<input id="textSelect" type="text" placeholder="John Doe">
<input type="button" onclick="convertKBD()" value="Check">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function convertKBD() {
var kbdObject = document.createElement("KBD");
var kbdText = document.createTextNode(textSelect.value);
kbdObject.appendChild(kbdText);
divDisplay.appendChild(kbdObject);
}
</script>
</body>
</html>
Output
This will produce the following output −
Before clicking ‘Check’ button −

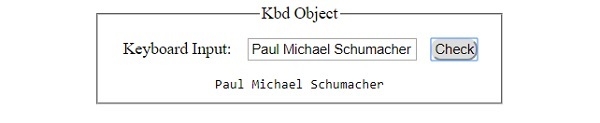
After clicking ‘Check’ button −


Advertisements
