
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM ins cite Property
The HTML DOM ins cite property returns the URL of a document that reasons why text was inserted.
Syntax
Following is the syntax −
Returning string value
insObject.cite
Example
Let us see an example for ins cite property −
<!DOCTYPE html>
<html>
<head>
<title>ins cite</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>ins-cite</legend>
<h1>Fact:</h1>
<p>Water cannot persist on moon's surface.<ins id="newInfo" cite="https://www.example.com/water-ice-moon-surface-confirmed.html">Water ice found on moon in 2018.</ins>
</p>
<input type="button" onclick="showURL()" value="Show Evidence">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var insCite = document.getElementById("newInfo");
function showURL() {
divDisplay.textContent = 'Evidence at: '+insCite.cite;
}
</script>
</body>
</html>
Output
This will produce the following output −
Before clicking ‘Show Evidence’ button −

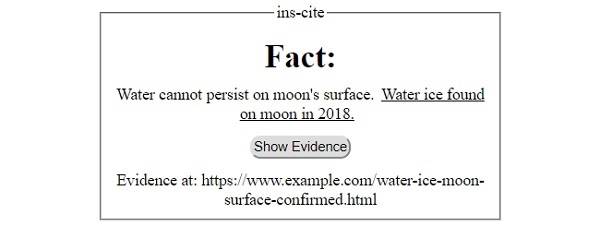
After clicking ‘Show Evidence’ button −


Advertisements
